本篇主要介绍的是指令与ngModel指令的交互.也就是说,ngModel指令虽然是内置的,但它也有自己的controller属性,其它指令也可以通过require来得到ngModel指令的controller属性的实例来与ngModel指令进行交互.
ngModelController用在什么场合呢?我们知道,ngModel提供了数据绑定,验证,样式更新,数据格式化,编译功能,但是它故意没有提供和逻辑相关的处理,比如视图的重新渲染和监听dom事件.这些和逻辑处理相关的dom,就应该使用ngModelController来进行数据绑定.
ngModelController的方法和属性很多...无法一一列举,有些也很少用,这里会重点讲一下常用的几个(带有*的):
方法:
*1. $render()
这个方法会在视图需要被更新的时候调用. 比如以下这些场景:
$rollbackViewValue()被调用. 如果我们把视图值回滚到数据模型的值时,$render()会被调用.关于$rollbackViewValue()这个方法,详见此文:- ng-model绑定的值被程序改变了,并且$modelValue和$viewValue都和上一次不同了.
由于ng-model没有深度对比模型的变化.什么叫没有深度对比模型的变化: 也就是这里提到的第三个参数ifDeep,ng-model内置的对比机制,相当于这里的ifDeep是false,不进行深度对比.所以$render()只在$modelValue和$viewValue都发生了实际的改变, 才会会被调用.什么叫实际的改变? 就是说,如果$modelValue或者$viewValue是一个对象,而不是一个字符串或者数字,那么,这个对象中的一个属性值发生了变化,这不算真正的变化,因为它对象的引用地址没有发生变化,它指向的还是同一个对象.
*2. $isEmpty(value)
当我们需要判断input的value值是否为空的时候,可以使用这个方法.
value是必须要传的,注意它判断的是value值是否为空,而不是ngModel绑定的那个数据模型的值.其实可以就当它是个判断是否为空的方法,传入一个参数,判断这个参数是否为空,你传入任何值都可以.只是说,一般情况下都会把ngModel绑定的那个值传给它.
你可以自己在指令里重写这个方法,来定义自己所需要的'是否为空'的概念.比如用在一个类型为checkbox的input元素上,因为当checkbox的值为false的时候,$isEmpty()的结果就是empty.
如果值是undefined,null,'',或者NaN,则返回true,否则返回false.
3. $setValidity(validationErrorKey, isValid);
4. $setPristine()
把元素设置到原始状态.移除元素的ng-dirty类名,添加ng-pristine类名.
5. $setDirty()
把元素设置到脏值模式.移除元素的ng-pristine类型,添加ng-dirty类名。
6.$setUntouched()
把元素设置到没有触碰过的状态.移除ng-touched类名.添加ng-untouched类名.
7.$setTouched()
把元素设置到触碰过的状态.移除ng-untouched类名,添加ng-touched类名.
8.$rollbackViewValue()
参考:
9.$validate()
10.$commitViewValue()
把一个未发生的更新提交给$modelValue.
在使用ng-model-options指令的时候,input元素可能正在等待某个事件的触发,来同步一个将要发生的更新.这个方法很少用,因为ngModelController通常在事件响应中自动处理了这件事.
*11.$setViewValue(value, trigger)
更新视图值.当一个input的指令元素想要改变视图值的时候,这个方法会被调用.这通常是dom元素内部的事件来处理的.最典型的例子就是 在input中输入值,会改变Hello后面的视图的值.原因就是input的输入事件会调用$setViewValue方法.类似的还有select元素.
在input中输入值,会改变Hello后面的视图的值.原因就是input的输入事件会调用$setViewValue方法.类似的还有select元素.
如果value是一个对象,而不是一个字符串或者数值,那我们应该在传入$setViewValue之前先拷贝一份.因为ngModel不会深度监测对象的变化,它只看对象的引用地址是否发生了变化.如果你仅仅改变了对象的某个属性,ngModel不会意识到它已经改变了,也不会去经过$parsers和$validators管道.
因此,当对象被传入到$setViewValue函数里以后,你不能再改变它的属性值,否则可能引起当前scope下的模型值被错误地改变.
当$setViewValue被调用时,新的value将会通过$parsers和$validators管道后被提交. 如果没有配置ngModelOptions,那么value直接进入处理流程,最后它被应用到$modelValue和ng-model绑定的属性表达式上.
还有一点,所有添加在$viewChangeListeners这个数组里的函数,都会被执行.
在使用了ngModelOptions的情况下,上面的说法不适用.上面说到的这些行为都会被等待直到dom元素的updateOn事件触发.同样,如果定义了debounce延迟,那么这些行为也会在延迟时间到了以后才发生.
需要注意,执行$setViewValue()方法,不会触发$digest.
这里的trigger是做什么的,不太明白...
属性:
*1.$viewValue
指令元素的视图中实际的值.注意,它一定等于 $setViewValue(value)的value值
*2.$modelValue
ngModel绑定的数据模型的模型值.它不一定等于 $setViewValue(value)的value值,在$setViewValue(value, trigger)里面提到的使用了ngModelOptions时,比如虽然调用了$setViewValue,但是因为设置了ngModelOptions的debounce属性,所以它会延迟,等到同步的时候,value值才会被设置到$modelValue上.
3.$parsers
一个数组.数组里的元素是函数. $setViewValue(value)被赋值给$modelValue之前,value值首先会经过$parsers里的所有函数,每次将返回值传递给下一个函数.最后才被赋值到$modelValue.在这个过程中就包括了验证和转换.对于验证这个步骤,它会使用$setValidity这个方法,验证失败的将返回undefined.
4.$formatters
一个数组.数组里的元素是函数. 和$parsers一样,它也是管道.当模型值发生变化的时候被调用.模型值会倒着调用数组中的函数,然后把返回值传给下一个函数,最后返回的值就会被传递给dom元素.用来在视图中格式化模型值:
一个将小写转换为大写的格式化方法:
function formatter(value) { if (value) { return value.toUpperCase(); }}ngModel.$formatters.push(formatter);
*5. $validators
一个json对象.
{ validateName: function(modelValue,viewValue){ return ... }} 当$setViewValue(value)被赋值给$modelValue之前,会经过$parsers管道,经过$parsers管道时,就会经过这个$validators管道.其中validateName是验证的名字,函数是这个验证的方法,其中的参数modelValue和viewValue就是$modelValue和$viewValue,如果返回值是true,则通过validateName
验证,如果返回值是false,则没有通过validateName验证,如果没有通过validateName验证,$error.validateName就会为true.这就是angular内部验证表单项的原理.
eg: 自定义一个验证规则,输入内容中必须包含数字
Oh! 不符合自定义的验证规则!
ngModel.$validators.validCharacters = function(modelValue, viewValue) { var value = modelValue || viewValue; return /[0-9]+/.test(value);};
*6.$asyncValidators
一个json对象.用来处理异步验证(比如一个http请求).
{ validateName: function(modelValue,viewValue){ return promise }} 其中validateName是验证的名字,函数是这个验证的方法,其中的参数modelValue和viewValue就是$modelValue和$viewValue,返回值必须是一个promise对象,如果这个promise对象传递给它下一个.then方法失败通知,则不通过validateName验证,如果这个promise对象传递给它下一个.then方法成功通知,则表示通过validateName验证.当异步验证开始执行的时候,所有的异步验证都是平行并发的.只有当所有的验证都通过时,数据模型才会被同步更新.只要有一个异步验证没有完成,这个验证名就会被放到ngModelController的$pending属性中.另外,所有的异步验证都只会在所有的同步验证通过以后才开始.
核心代码:
Oh! 已经存在的用户名!
app.directive('validateName',function($http,$q){ return { restrict:'A', require:'?^ngModel', link:function(scope,iele,iattr,ctrl){ ctrl.$asyncValidators.uniqueUsername = function(modelValue, viewValue) { var value = modelValue || viewValue; // 异步验证用户名是否已经存在 return $http.get('/api/users/' + value). then(function resolved(res) { if(res.data){ //用户名已经存在,验证失败,给下一个promise传递失败通知. return $q.reject('res.data'); } else { //用户名不存在,验证成功. return true } }, function rejected() { //请求失败 }) }; } }}); 异步验证比较重要,所以我会另外开一篇文章来举例详解:
7.$viewChangeListeners
一个数组,数组中的元素都是函数.这些函数在视图发生改变的时候被执行,不带有什么参数,也不需要返回值.在第11条方法里说到,在不使用ngModelOptions延迟时调用$setViewValue的时候,他们就会执行.
*8.$error
json对象. 这个很简单,用到很多次了.就是所有验证失败的验证名和失败信息组成的json对象.
*9.$pending
json对象. 第6个属性里提到过的,正在进行中的异步验证会被放在这个对象里
10.$untouched
布尔值.如果元素还没有失去过焦点,那这个值就是true.
11.$touched
布尔值.如果元素已经失去过焦点,那这个值就是false.
12.$pristine
布尔值.如果元素还没有和用户发生过交互,那这个值就是true.
13.$dirty
布尔值.如果元素已经和用户发生过交互,那这个值就是true.
*14.$valid
布尔值.这个也很常用,就是当所有验证(异步同步),都通过的时候,它就是true
*15.$invalid
布尔值.这个也很常用,就是当所有验证(异步同步),其中有一个或一个以上验证失败,它就是true.
16.$name
字符串.很简单,就是获取元素的name属性.
注意上面说到的这些属性:
我们这篇文章说的是ngModelController,所以说这些属性是ngModelController的属性,但是其中有一部分一般不在ngModelController里面用,比如:$error,$pending,$valid,$invalid,等,这些属性,我们通常是这样用的:
Oh! 已经存在的用户名!{ {myForm.myWidget.$pending}}
但是,你心里要知道,其实他们也是ngModelController的属性哦~
ngModelController就全部讲完了,可能看起来比较混乱...我尽量按照理解的总结一下:
两个核心的属性:
$viewValue: 视图里的值,也就是input输入框的值,这个值就是$setViewValue(value)中的value.
$modeValue: 数据模型的值
$viewValue会在input事件触发的时候,被同步到$modelValue.什么叫input事件触发? 如果我什么都没有定义,那么,就是ng默认的事件,也就是一边输入,就会一边触发.如果是定义了ngModelOptions,那就是在自己指定的事件触发的时候,$viewValue被同步到$modelValue.
$viewValue被同步到$modelValue时,并不是直接就赋值了,而是经过了下面说到的三个核心管道.
双向数据绑定的那个表达式,比如ng-model='name', 这个scope下的name值,它是和$modelValue保持一致的.所以,当input事件触发的时候,$modelValue被赋值,name也就在这时被改变为这个值.
两个核心方法:
$render: 如果模型值被改变,需要同步视图的值(后台改变了模型值,或者使用了$rollbackViewValue()).也就是说,$render函数负责将模型值同步到视图上.
$setViewValue: 用于设置视图值,也就是将input的value值赋值给$viewValue.
需要注意: $render是同步模型值到视图值,那么同步视图值到模型值是什么方法呢? 注意angular并没有为我们提供这样一个接口.而是在两个核心属性里面提到的,当input事件触发时候,就会把视图值同步到模型值,但是我们可以自定义视图值同步到模型值的过程中的三个管道.
三个核心管道:
$parsers: 用于改变视图值的格式.
$validators: 用于添加自定义的同步验证.
$asyncValidators: 用于添加自定义的异步验证.
这个三个管道具体怎么用,看例子.
四个常用属性:
$error: 用来存储验证错误
$pending: 用来存储正在异步验证中的验证内容
$valid: 用来存储表单项是否都通过了验证.
$invalid: 用来存储表单项是否都通过了验证.
这些都是用在html里面,使用myFrom.myWidget...来获取的...
最后我用一个例子来把这个流程给顺一遍:

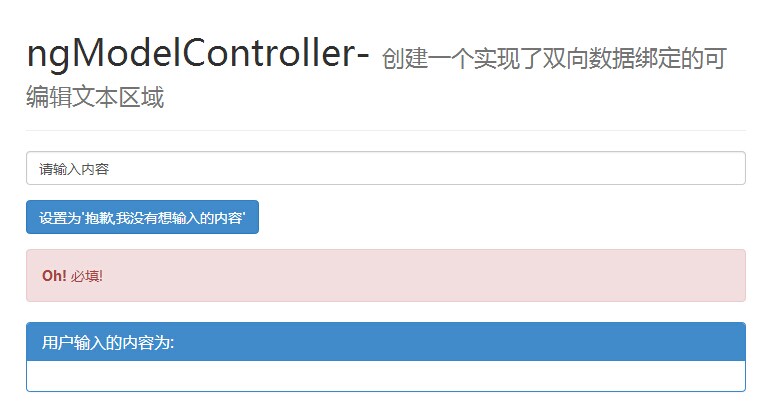
'请输入内容'这个文本框其实是个div,可编辑的的div,然后我们通过ngModelController来让它实现和input一样的双向数据绑定的效果.
为了清楚的看到效果,我通过ngModelOptions给它添加了1000毫秒的延迟.
另外,把输入的内容通过$parsers属性来进行格式转换,把小写的转换为大写.
下面来看代码:
html:
ngModelController ngModelController- 创建一个实现了双向数据绑定的可编辑文本区域
用户输入的内容为:
{ {userContent}}
它和普通的双向数据绑定的唯一区别就是,它是一个可编辑div.
然后我们看angularjs是如何处理contenteditable指令的:
var app = angular.module('customControl',[]);app.controller('ctrl',function($scope){ $scope.setNone = function(){ $scope.userContent = '抱歉,我没有想输入的内容' }});app.directive('contenteditable',function(){ return { restrict:'A', require:'?^ngModel', link:function(scope,element,attrs,ngModel){ if(!ngModel){ return } //一开始scope.userContent是空 console.log(ngModel.$isEmpty(scope.userContent)); ngModel.$setViewValue(attrs.defaultText); //这里其实不需要调用的,只是为了演示$isEmpty,不是demo需要 //调用了$setViewValue以后就不为空了,但是如果设置了ngModelOptions,则没用,因为$setViewValue没有被赋值给$modelValue. console.log(ngModel.$isEmpty(scope.userContent)); ngModel.$render = function(){ element.html(ngModel.$viewValue || attrs.defaultText) }; element.bind('focus',function(){ if(element.html()==attrs.defaultText){ element.html('') } }); element.bind('focus blur keyup change',function(){ console.log(scope.userContent); ngModel.$setViewValue(element.html()); console.log('$viewValue为:'+ngModel.$viewValue); console.log('$modelValue为:'+ngModel.$modelValue); }); ngModel.$parsers.push(function(value){ return value.toUpperCase() }) } }}); $isEmpty(value):
这里把userContent传入,判断它是否为空,如果这里没有使用ngModelOptions,那么在调用了$setViewValue以后,userContent就会有值了.但是这里使用了ngModelOptions,所以$setViewValue以后,$viewValue值不会马上被赋值给$modelValue,而模型值应该是等于$modelValue的,
所以这里得到的两次结果都是true.
$render():
当模型值变化的时候,这个方法会被调用,也就是当我点击 "设置为'抱歉,我没有想输入的内容'" 按钮的时候,userContent发生了变化,会调用$render()方法.注意一点,当直接改变userContent的值的时候,$viewValue和$modelValue都会被异步的改变为这个值.改变以后,再调用$render().
$setViewValue():
当用户输入的时候,通过$setViewValue改变$viewValue的值, 默认的input ng-model它自己处理了这件事,这里div元素我们手动处理.
$viewValue和$modelValue和绑定值:
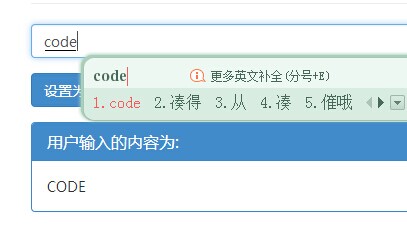
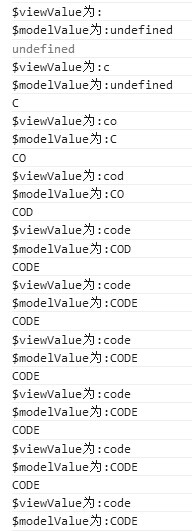
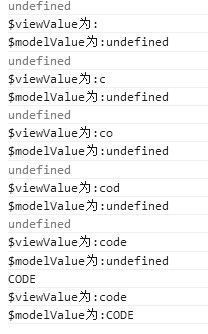
这里我ngModelOptions设置延迟了1000毫秒,当我很慢很慢的输入时,结果如下:


可以看到,当还没有开始输入时,$viewValue是'',因为div里面的内容就是'',而$modelValue是undefined
当我开始输第一个字,$viewValue会立刻变成我输入的内容(这是$setViewValue的作用),但是$modelValue不会发生变化
当我延迟了1000毫秒以后,再输入下一个字,$viewValue当然实时同步了,而可以看到,$modelValue也同步了上一次输入的值.因为已经过了1000毫秒了.
...
值得注意的是,userContent始终是和$modelValue一致的.或者说$modelValue是和userContent一致的.我也不清楚是谁先变化.但可以知道他俩是一致的.
最后延迟1000毫秒后让鼠标失去焦点,这样,三个值是完全一致的了.
如果输的快一点,那就是这样:

$parsers:
这个很简单,就是让$viewValue被赋值给$modelValue的时候经过这个管道,把小写变成了大写.